Комментарии на сайте WP+Elementor

WPDiscuz— отличный бесплатный плагин, который позволяет комментировать через соцсети. Проблема с комментариями в том, что если страницы делаются в Elementor, в режиме «Полная ширина Elementor» то встроенные комментарии теряются, да они и не удобные и не красивые, поэтому проблема как вделать комментарии на страницу или запись сделанную в Elementor.
В wpDiscuz напрямую нигде не упоминается, что можно вставлять комментарии в режиме шорткода, в интернете нашел вот это https://wpdiscuz.ru/community/установка-и-настойка-плагина/как-установить-в-элементоре/, где пишут как вставить шорткод в страницу с Elementor. Скопираю с сайта сюда, для удобства:
Вы можете использовать этот шорткод (для вставки в страницу Elementor):
(wpdiscuz_comments) круглые скобки заменить на квадратные.
Вам просто нужно добавить следующий код в functions.php файл активной темы. Он находится в папке с сайтом по адресу sitewp-contentthemestwentytwenty, где twentytwenty- активная тема . Просто добавляем в конце файла functions.php ниже блок и сохраняем.
function my_wpdiscuz_shortcode() {
$html = "";
if (file_exists(ABSPATH . "wp-content/plugins/wpdiscuz/themes/default/comment-form.php")) {
ob_start();
include_once ABSPATH . "wp-content/plugins/wpdiscuz/themes/default/comment-form.php";
$html = ob_get_clean();
}
return $html;
}
add_shortcode("wpdiscuz_comments", "my_wpdiscuz_shortcode");
И это действительно работает, но не на всех темах, как заметил, что тоже в комментариях заметили, возникает точно такая же проблема. Скорее всего это связано с темами. Но бывает на странице не работает, а на записи это работает, поэтому делаем запись вместо страницы и добавляем красивые и удобные комментарии.
Насчет добавления комментариев через вход в соцсети, тут необходима настройка плагина, по умолчанию он, конечно через них не работает, так как это требует Add ID от соц.сети, а значит нужно в соцсети прописать ваши комментарии, получить ID номер, пароль и пр., у всех система примерно одинаковая, но разница имеется.
Настройка App ID для ВК (переведенная инструкция плагина https://wpdiscuz.ru/настройка-api-для-vk-com/):
Для добавления в ВК вот вполне понятная инструкция https://help-ru.tilda.cc/vk-app-id заходим по адресу https://vk.com/dev и вверху выбираем «Мои приложения», видим свои приложения если они есть и выше справ кнопка «Создать», нажимаем её.

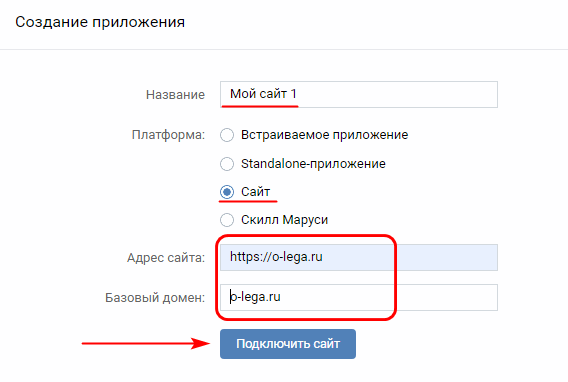
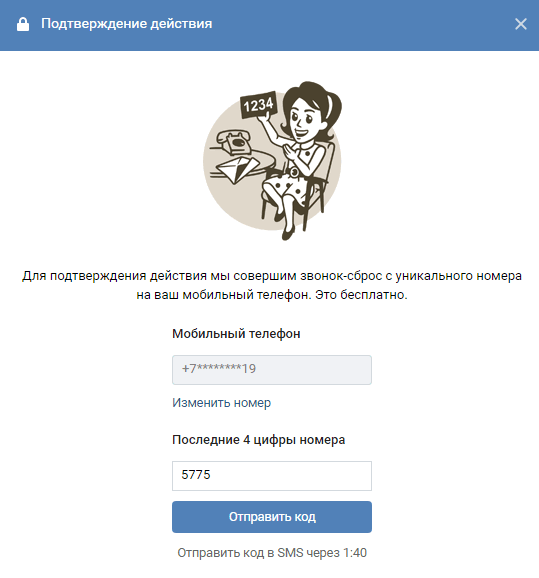
Заполняем форму, название пишем сайта, своё, выбираем «Сайт» и пишем адрес сайта и домен (без https) и нажимаем подключить сайт. Следующее меню пишет «Позвонить», чтобы проверить нашу личность, соглашаемся… нам звонит номер, запоминаем 4 последние цифры и вводим код подтверждения.

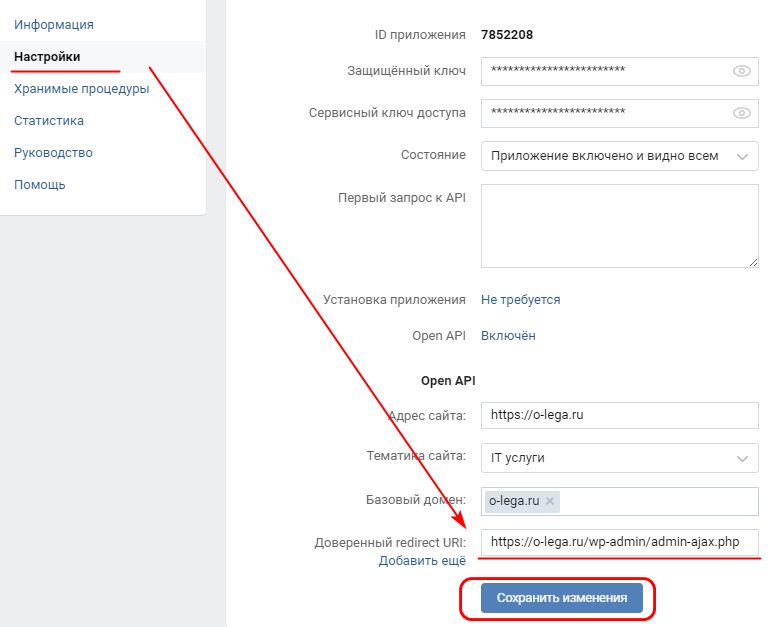
Наш проект сохраняется, а дальше идем в «Настройки» и вписываем «Доверенный redirect URI» как ниже показано. И сохраняем изменения.

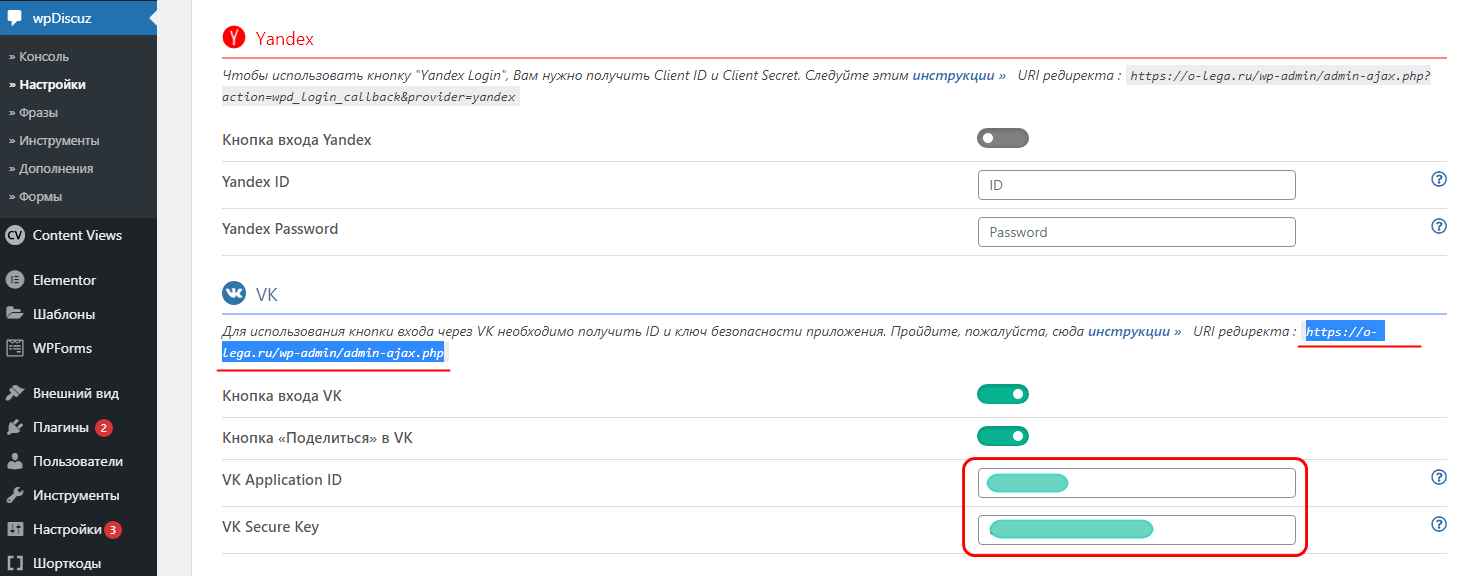
Доверенный redirect URI берем в настройках wpDiscuz , как показано ниже на рисунке, в настройках- Вход через соцсети….

И дальше берем в ВК «ID приложения» и вставляем в настройки wpDiscuz «VK Application ID». Затем берем в ВК «Защищенный ключ», жмем глазик справа, нам опять звонит телефон, запоминаем и вставляем 4 последние цифры и вставляем код подтверждения и защищенный ключ открывается, копируем его и вставляем в в настройки wpDiscuz в поле «VK Secure Key» и жмем внизу «Сохранить изменения». Всё, теперь в наших комментариях появляется авторизация через VK.
Настройка App ID для ОК (переведенная инструкция плагина https://wpdiscuz.ru/настройка-api-для-ok-ru/):
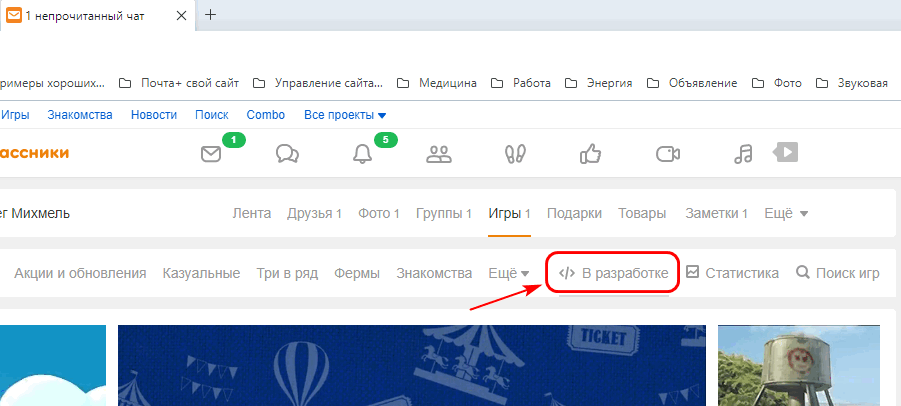
Прежде всего нам необходимо привязать почту к аккаунту ОК, на неё придут пароли. Второе нам необходимо получить права разработчика, по этой ссылке https://ok.ru/devaccess после этого нужно зайти на свою страницу ОК, зайти в Игры (ниже аватара которые) и вверху мы увидим пункт «В разработке», в него заходим.

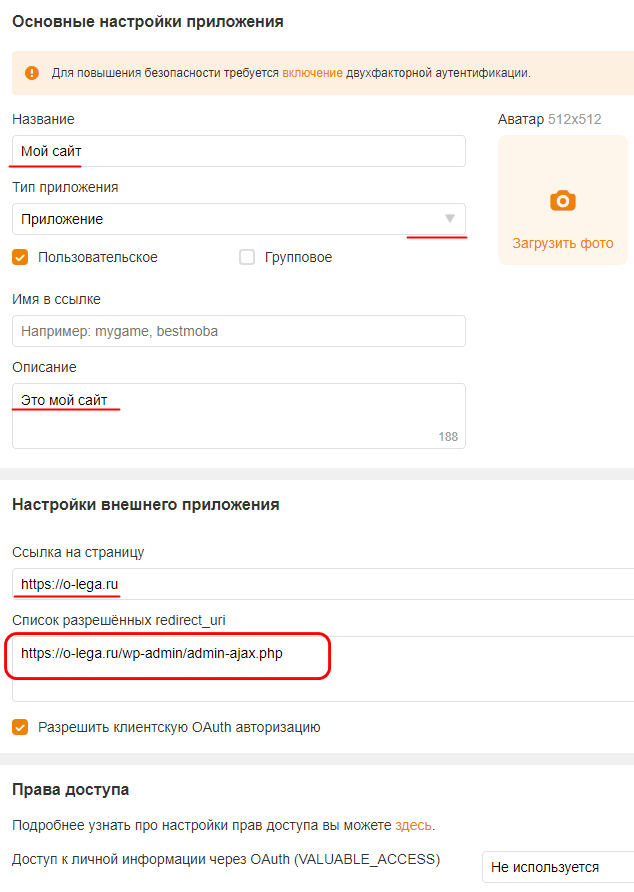
И дальше нажимаем «Добавить приложение». У нас откроются настройки, как показано ниже. И внизу жмем «Добавить платформу». И выбираем «Outh». И заполняем форму, как ниже показано.

В последний раз Ок потребовали заполнить поле «Имя в ссылке» (картинка выше), раньше такого не было, пишите туда своё имя, например адрес сайта. Там, где «rederect_url» данные берем с настроек wpDiscuz, точно так же как это делали для VK, только теперь берем для ОК и вставляем в это поле. И жмем внизу «Сохранить». Не забываем отметить «Разрешить клиентскую OAuth авторизацию». И дальше закрываем ОдноКлассники, идем в настройки wpDiscuz в пункт вход через соцсети и вписываем ID номер и секретный код, которые пришли на нашу почту при регистрации приложения в ОК и конечно включаем в настройках wpDiscuz возможность комментировать через ОК, движок переключаем, если он отключен.
Настройка App ID для Facebook ( переведенная инструкция плагина https://wpdiscuz.ru/настройка-api-для-facebook/):
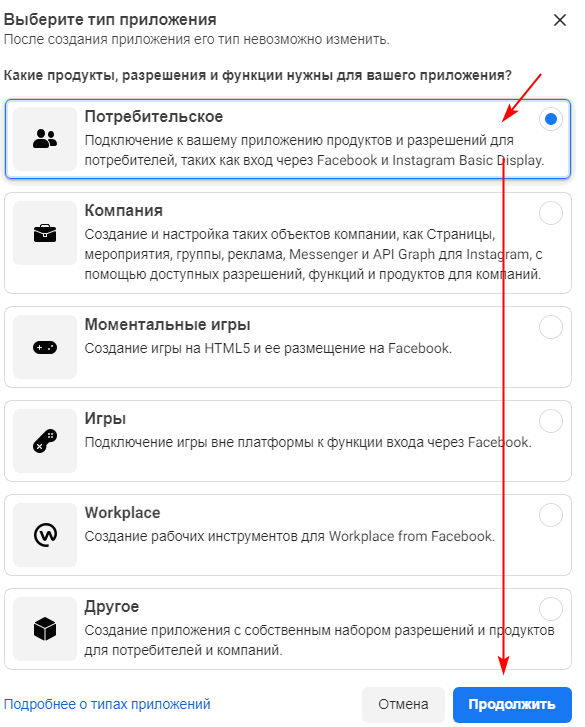
Заходим в среду разработчика Facebook или как она там называется developers.facebook.com выше сверху выбираем «Мои приложения», заходим туда. Жмем «Создать приложение«. А затем выбираем тип приложения, как ниже показано и жмем «Продолжить».

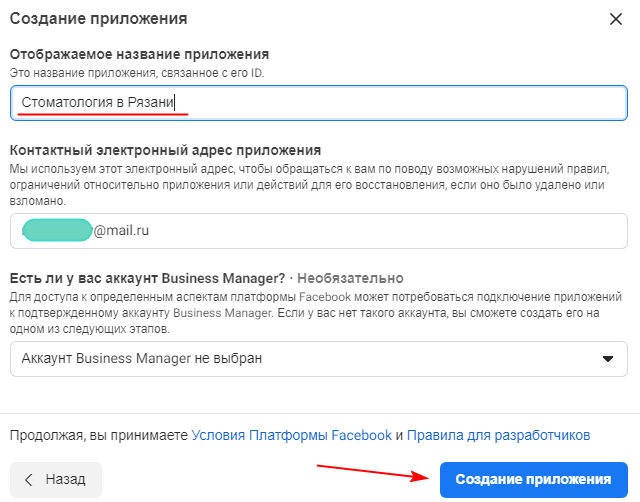
Далее пишем называние приложения своё, например «Стоматология в Рязани», почта у нас сама прописывается, которая привязана к аккаунту, нижний пункт просто пропускаем, не трогаем. И жмем «Создание приложения».

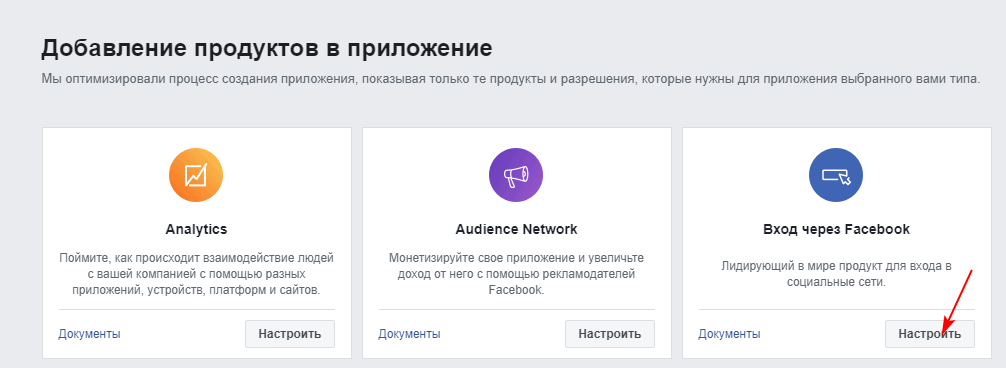
Нас попросят нажать галочку на капче, доказать, что мы не робот и откроется панель разработчика (см. ниже). Где выбираем «Вход через Facebook — Настроить».

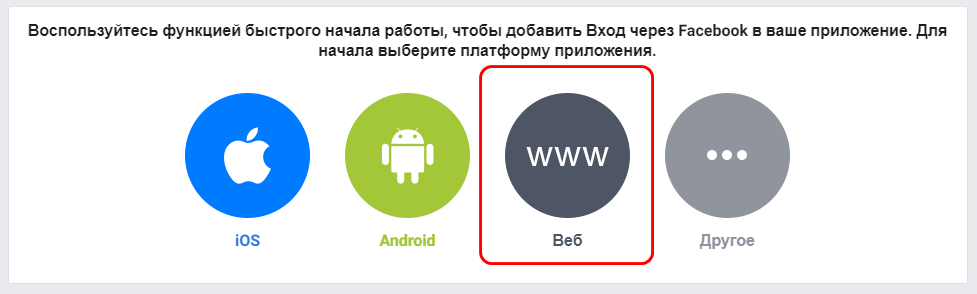
Далее выбираем «WWW Веб»

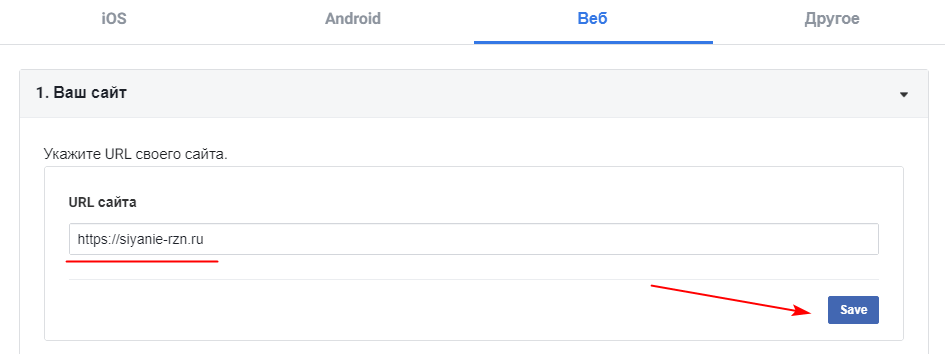
И заполняем появившуюся форму, вписываем URL вашего сайта, из браузера можно скопировать. И тыкаем «Save».

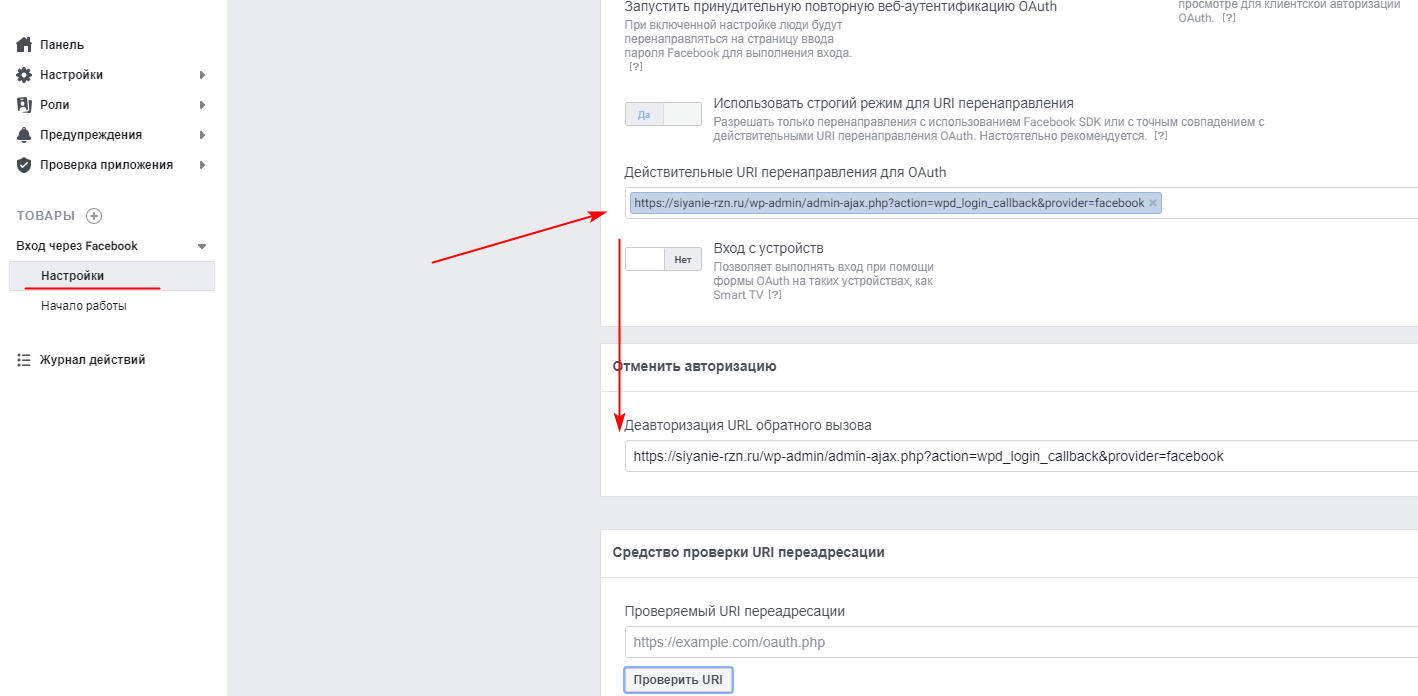
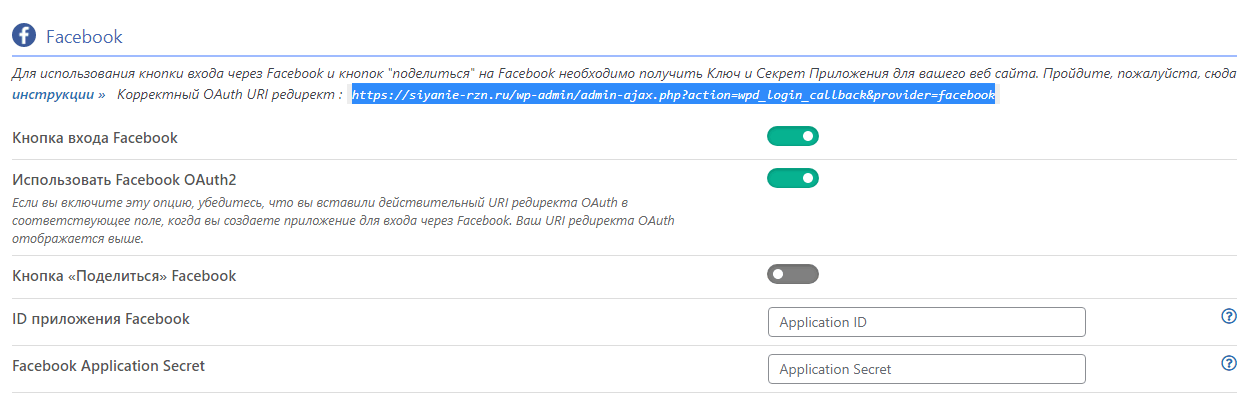
Дальше идем в настройки «Вход через Facebook» (см. ниже) и заполняем новые поля, которые там появились.

Поля URI и URL берем из настроек wpDiscuz, ниже выделено синим цветом.

Внизу жмём «Сохранить изменения». При этом желательно проверить, чтобы URI и URL сохранились.
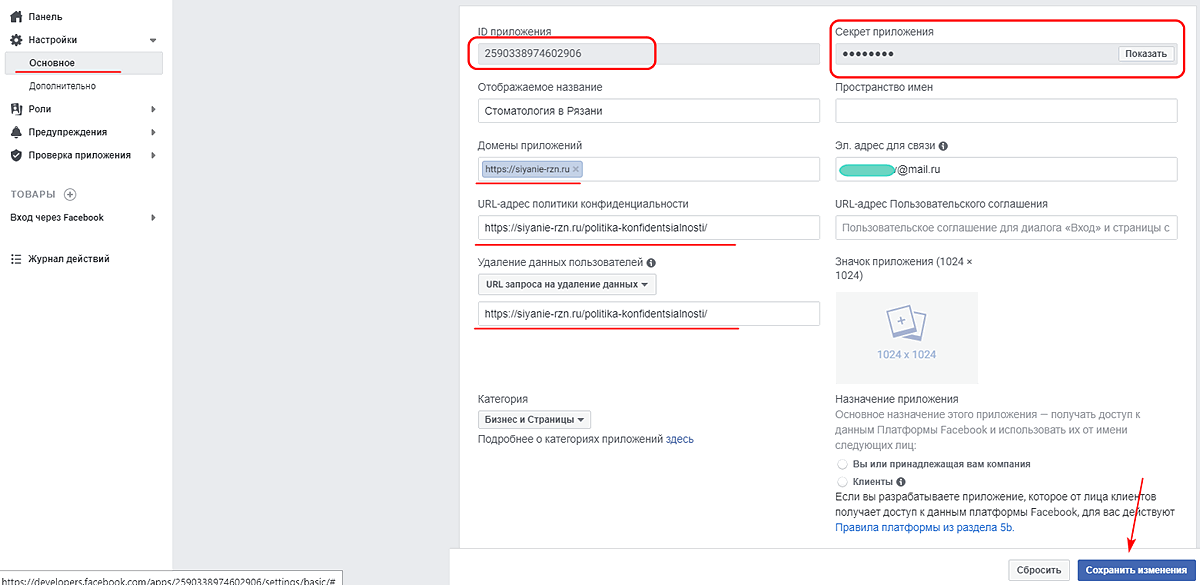
Дальше идем в «Настройки- Основное» (см. ниже) И там заполняем домен приложения, это наш сайт, политика конфиденциальности обязательно заполняется, без неё приложение не включится. Кстати советую сделать конфиденциальность, добавить на сайт страничку, в интернете есть генераторы документа, потому как по закону если её нет могут сайт прикрыть или оштрафовать!!! Почта это которая привязана к FB. Вверху мы видим код ID и секрет приложения, их мы копируем в настройки wpDiscuz (рис. выше, туда вставляем). Только не забываем сохранить настройки в wpDiscuz.

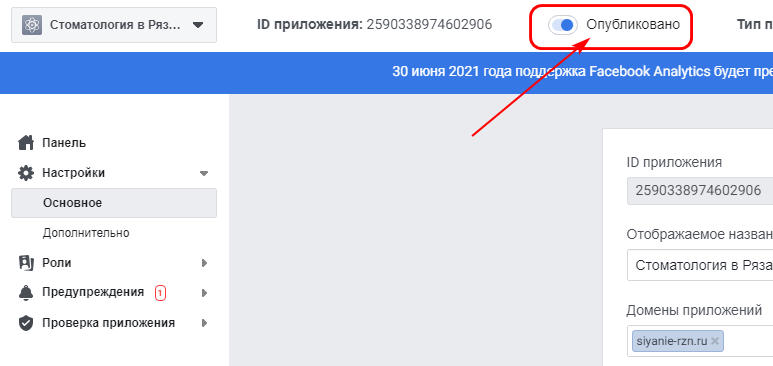
Остается только включить наше приложение, вверху включить переключатель, как показано на рисунке. Всё готово. Если не включается, то скорее всего вы забыли политику конфиденциальности указать, защита прав потребителя, понимашь)))

Настройка App ID для Instagram:
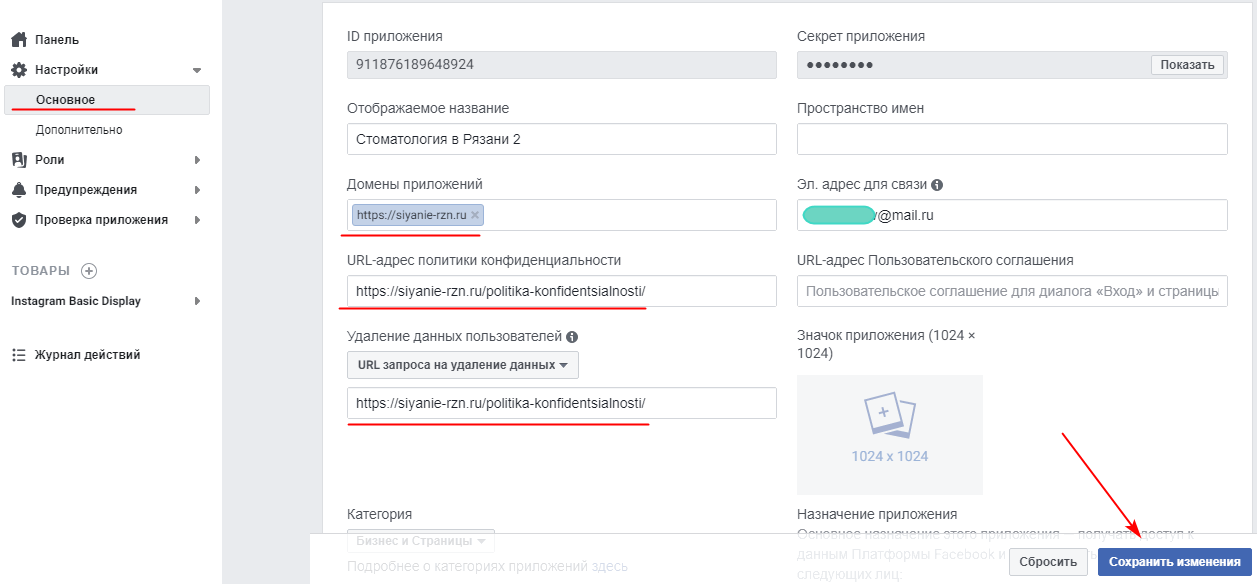
Начало как у Facebook, первые две картинки точно такие же и действия те же в точности, создаем новое приложение! Причем даже если уже есть FB. Название только меняем, пусть будет «Стоматология в Рязани 2», писать слово инстаграм или фейсбук в названии приложения запрещается. Как только появляется третья картинка (см выше для Фейсбука) мы идем в «Настройки- Основное» и там настраиваем точно так же.

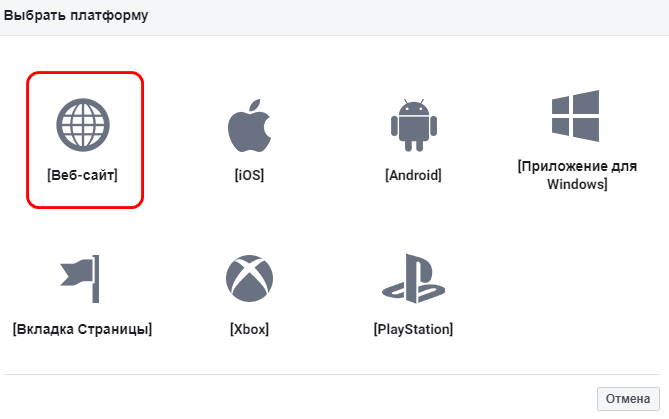
Только теперь ID и секрет этот мы не используем… их копировать не нужно, мотаем вниз и нажимаем «Добавить платформу«. Выбираем «Веб-сайт»

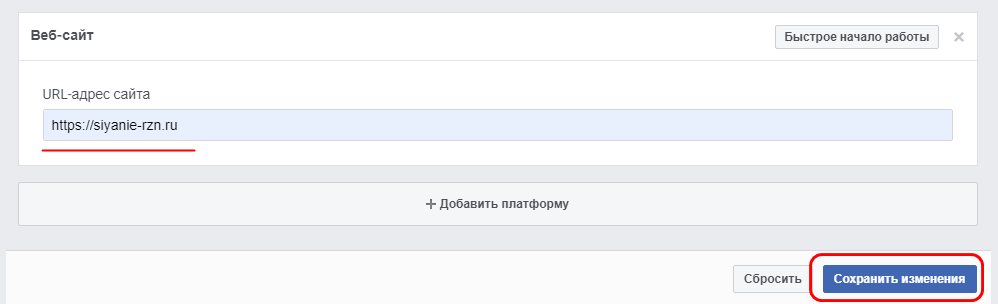
Появляется снизу новое поле и туда вписываем наш сайт (адрес) и жмем «Сохранить изменения».

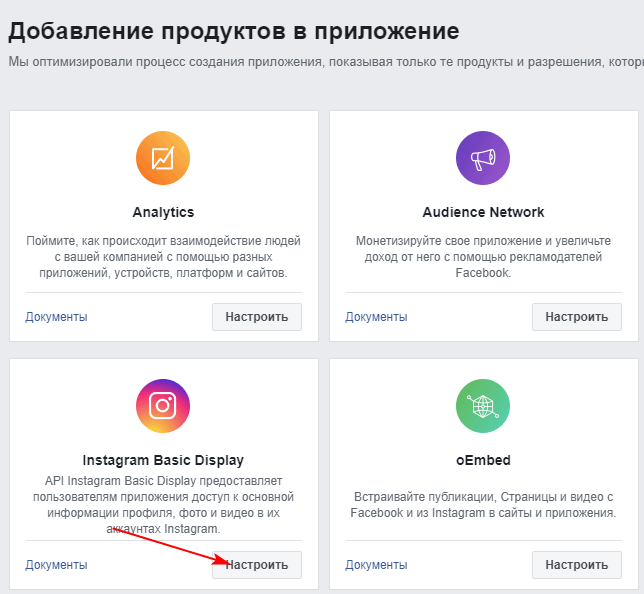
Дальше жмем на надпись ТОВАРЫ+ и выбираем Instagram Basic Display- Настроить (см. ниже).

Появляется надпись «Creatе New App» жмем её… далее «Создайте приложение» нажимаем…
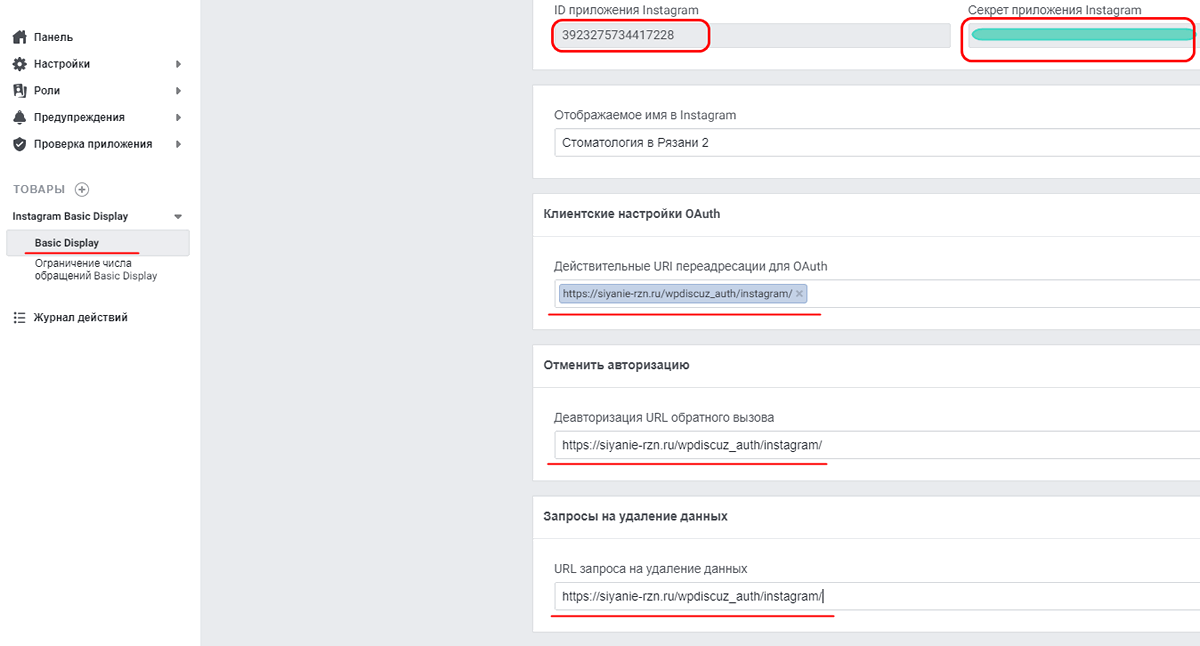
Дальше открываются настройки заполняем их (см. ниже), «ID приложения Inst…» и «Секрет приложения Inst…» копируем в настройки wpDiscuz, а от туда берем URI, который вставляем ниже в трех местах. И лучше сразу нажать снизу кнопку «Сохранить изменения», чтобы не забыть.

Далее мотаем вниз панель, находим «Add or Remove Instagram Tester«, жмем туда… нас спрашивают Покинуть страницу— соглашаемся. И попадаем в новую панель…и внизу выбираем «Добавить Instagram Tester» где в новой панельке пишем наш ник в Instagram, выбираем его жмем и «Отправить»
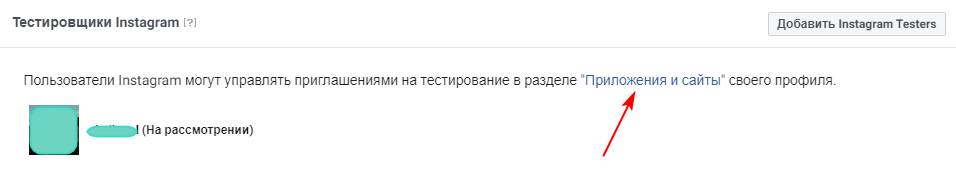
И мы видим, что в панели снизу мы добавились, но ещё на рассмотрении… поэтому нажимаем «Приложения и сайты»

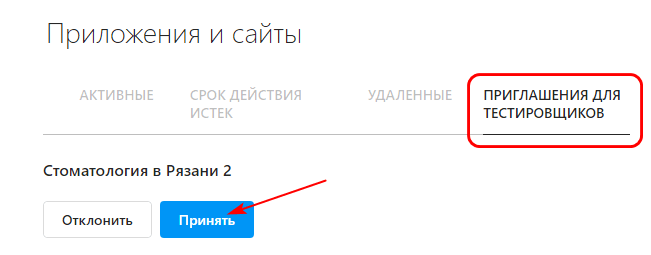
В новом окне мы принимаем тестера как ниже покаазно и закрываем окно.

Если теперь мы обновим страницу с тестерами, то увидим, что надпись (На рассмотрении), выше через один рисунок исчезла, тестер добавился.
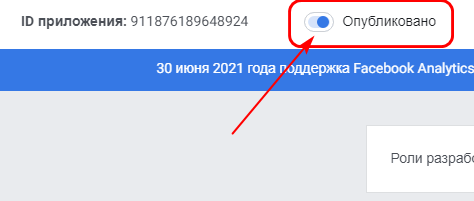
И как для фейсбука включаем переключатель на панели вверху, должна появится надпись «Опубликовано«. Всё готово!!!

Настройка App ID для mail.ru, переведенная инструкция плагина https://wpdiscuz.ru/настройка-api-для-mail-ru/ На практике не проверял, руки не дошли и вроде как майл не так актуален.
Настраиваем стандартное поле комментариев:
В стандартном поле можно убрать e-mail и веб-сайт, оставить только поле Имя, как ниже показано.

Опять с сайта https://wpdiscuz.ru/установка-и-настройки-плагина-wpdiscuz/#comment-221
«А как сделать, чтобы при клике на иконку или имя автора комментария, авторизованного посредством соцсети, переходить на страницу автора социальной сети???»
function wpdReplaceProfilURL($profile_url, $user){
if($user->user_url){
$profile_url = $user->user_url;
}
return $profile_url;
}
add_filter('wpdiscuz_profile_url', 'wpdReplaceProfilURL',10,2);
Добавьте его в functions.php файл активной темы. Если у вас установлен плагин кэширования, не забудьте удалить кэши перед проверкой.
Это не работает для Facebook, это их политика, запрещают переходить на страницу комментатора.
Важно! Комментарии через Инстаграмм без SSL не работают, очевидно Фейсбук тоже. ВК и ОК не проверял. Что интересно, сайт на домене glihost (бесплатный субдомен) не проходит проверку. В Инстаграме, при соpдании AppID пишет сайт не благонадежный. Но если прикрутить к этому же хостингу свой домен, то работает.
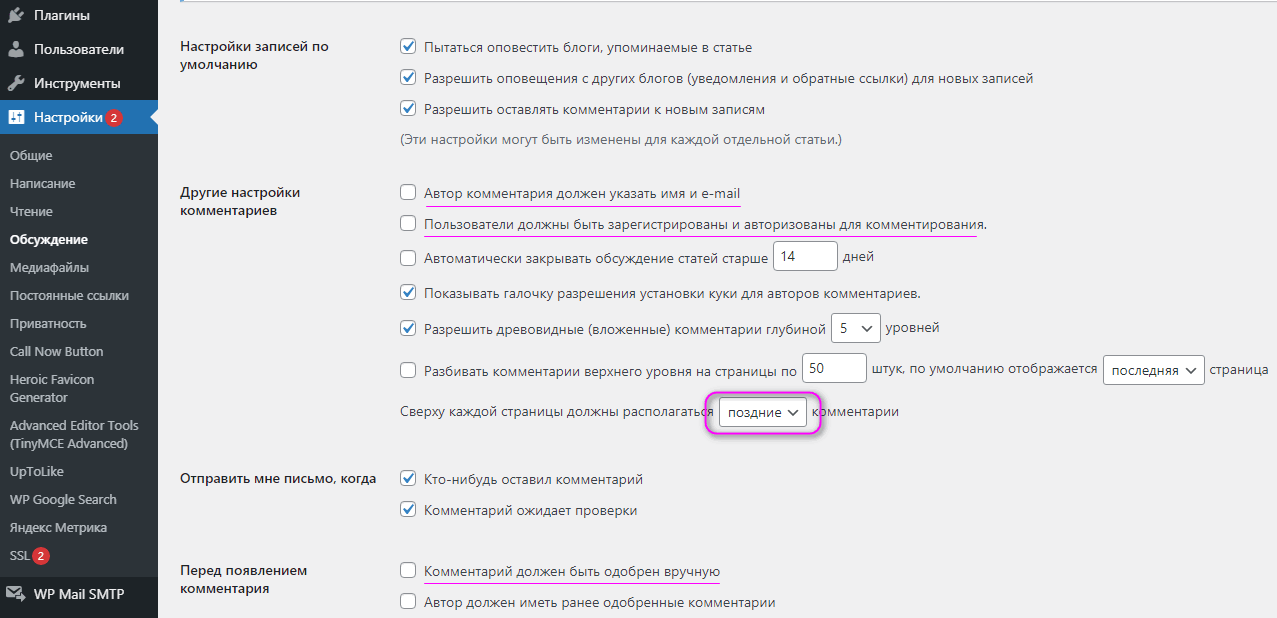
Если вы хотите изменить порядок вывода комментариев на сайте, чтобы вверху были новые отзывы например, а внизу старые, то необходимо в настройка WP это сделать, как ниже показано в Настройки- Обсуждение (выделено прямоугольником)

Тут так же нужно отключить указание почты, возможность оставлять комментарии на страницах записи, чтобы комментарии или отзывы могли быть оставлены на сайте. И прочие настройки по смыслу.
Тут же настраивается ободрение комментария, это значит, что без вашего согласия комментарий может появится на сайте, а может и нет. Если поставите одобрить вручную, то на почту (указанную в настройках WP) будет приходить сообщение, чтобы вы одобрили комментарий. Причем вроде как галочка позволяет присылать письма без одобрения, только для уведомления, но у меня на практике почему-то в этом случае сообщение на почту не приходит.
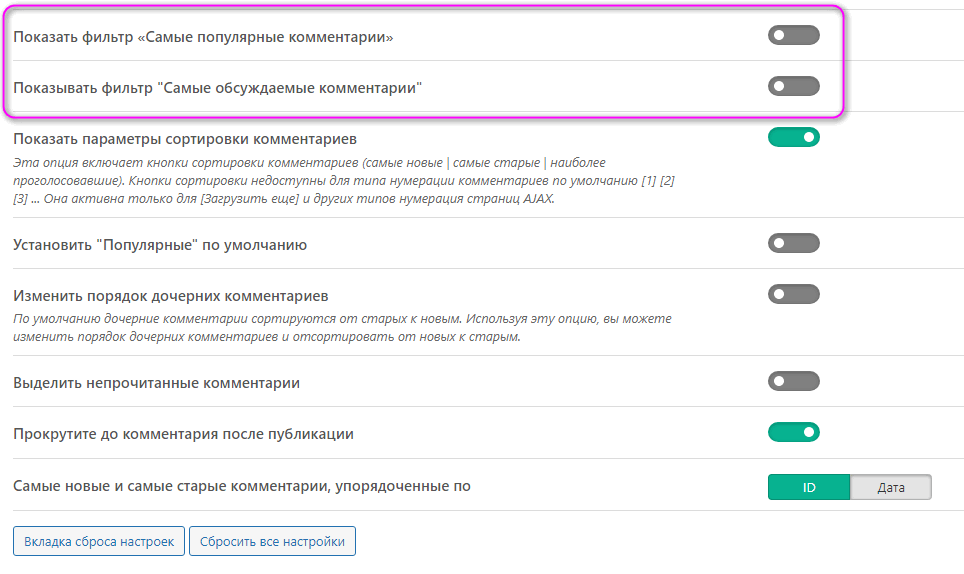
Кроме того в wpDiscuz можно настроить вид комментариев, отключить звездочки, рейтинг, убрать популярные и обсуждаемые фильтры над комментариями, последнее делается в пункте wpDiscuz- Настройки- Цепочка комментариев

не получается авторизоваться через инстаграм. Фото прилагаю…
Сегодня на AnyComment делал, тоже не получилось Инстаграм сделать, надо попробовать ещё раз… Обязательно попробую Инстаграм, напишу.
Выяснил, что комментарии Инстаграм без SSL не работают!
Проверил на сайтах, что делал работают комментарии через инстаграм, на новых сайтах пока не проверял.
Не смог проверить на новом сайте авторизацию инстаграм, нужен домен нормальный, чтобы Инстаграм выдал сертификат. На glihost (поддомены) не дает, пишет сайт ненадежный. А на временных платных хостингах, в пробный период SSL не работает))) Вот такая ерунда. Но вообще должно работать как по инструкции, если не работает, то может стоить попробовать SSL сертификат поставить например вот этот https://m-fiz.ru/stavim-ssl-na/
Отличная статья!!!! Спасибо!
Спасибо! Еще добавил несколько рисунков, на свежую голову, уточнил, исправил ошибки…